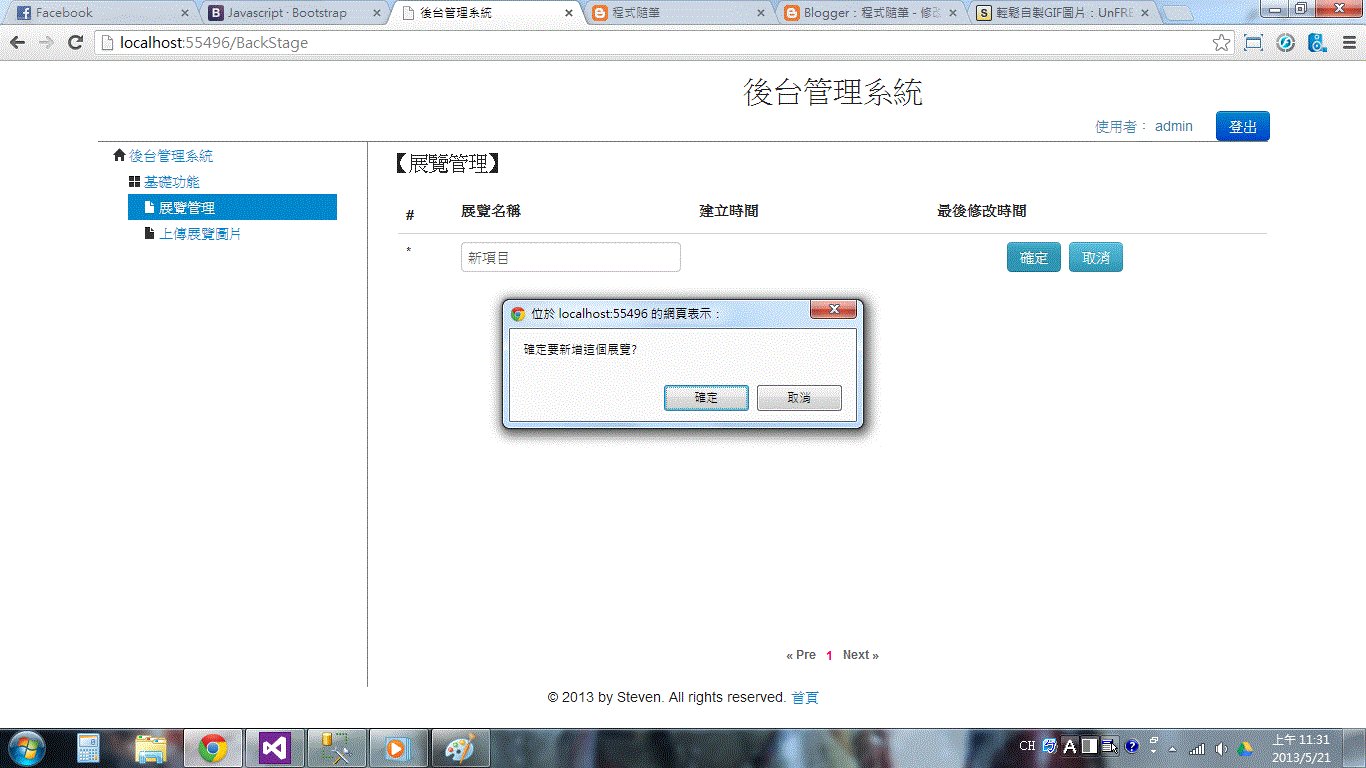
Google Drive新增修刪除後顯示訊息的方式,是在畫面上方跑出訊息一段時候後自動消失。
今天就來實作一下這個功能~
首先請先去下載bootstrap,這裡面有個alert的class個人覺得滿漂亮的,所以就拿這個來改吧!!
- 首先正確的載入bootstrap的CSS跟JavaScript
- 寫一個自製的JavaScript,其中$.fn.extend是JQuery的擴充function
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26/// <reference path="../jquery-1.9.1.min.js" />
$.fn.extend({
alert: function (msg) {
var parentElement = $(this);
var alertElement = $('<div class="alert">'+
'<button type="button" class="close" data-dismiss="alert">×</button>'+
'<span class="text-center">' + msg + '</span>' +
'</div>');
//先加到容器內才能算長度
alertElement.appendTo(parentElement);
//alert區塊的寬度
var alertWidth = alertElement.width();
//容器的寬度
var targetWidth = parentElement.width();
var position = parentElement.position();
var _left = position.left + (targetWidth / 2) - (alertWidth / 2);
alertElement.css({ top: position.top, left: _left }).fadeIn(500);
//時間到就清除掉
var timer = setTimeout(function () { alertElement.fadeOut(); clearTimeout(timer); }, 5000);
}
}); - 改一些bootstrap的CSS,通常我會將這段另外寫在自己的css檔案裡面,盡量避免直接改動官方的任何檔案
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17/* alert訊息 */
.alert
{
width:300px;
z-index:3;
display:none;
color:#0300FA;
position:absolute;
margin:0px;
}
.alert>span
{
display:inline-block;
width:270px;
word-break:break-all;
} - 之後呼叫這樣寫
1
2//在這邊$('#BackStageBody')為要出現訊息方塊的區域,剛剛擴充的function會自動計算其寬高,並把訊息顯示在正確的位置
$('#BackStageBody').alert('新增成功') - 效果如下