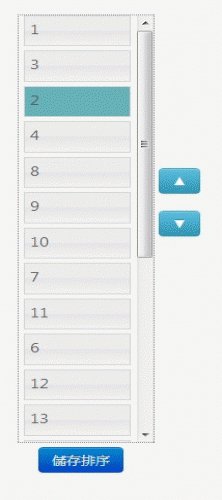
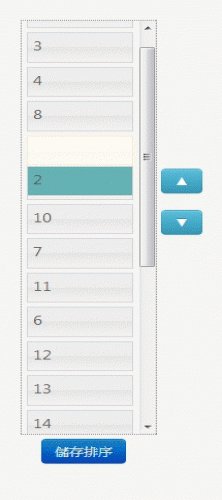
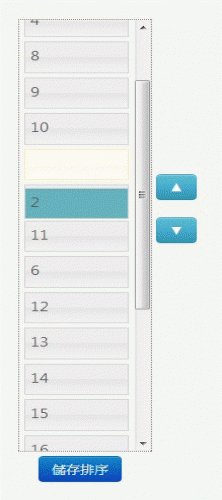
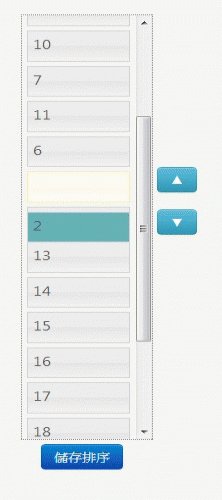
這個常常被我用來設定排序的套件,但有個缺點就是它在拉動時父容器不會跟著滾動ScrollBar,所以自己稍做修改了一下(包含上下按鈕的功能)
1 |
|
JavaScript ```javascript
$(function () {
var is_dragging = false;
$(‘#sortable’).disableSelection().sortable({placeholder: "ui-state-highlight", axis: 'y', start: function (event, ui) { is_dragging = true; itemSelect(ui.item); }, stop: function (event, ui) { is_dragging = false;}}).mousemove(function (e) {
if (is_dragging) { $('#sortable').scrollTop(function (i, v) { var h = $('#sortable').height(); var y = e.clientY - h / 2; return v + y * 0.05; }); }});
//=== 點擊Item時$(‘#sortable > li’).click(function (event) {
itemSelect(this);});
////=== 上下按鈕$(‘#btnUp,#btnDown’).click(function () {
var Container_height = $('#sortable').height(); var position_top = $('#sortable').position().top; if (lastSelect != null) { if ($(this).prop('id') == "btnUp") { lastSelect.prev().before(lastSelect); //卷軸向上滾動 $('#sortable').scrollTop(function (i, v) { if (lastSelect.position().top <= position_top + Container_height / 2) { return v - lastSelect.height(); } }); } else { lastSelect.next().after(lastSelect); //卷軸向下滾動 $('#sortable').scrollTop(function (i, v) { if (lastSelect.position().top >= position_top + Container_height / 2) { return v + lastSelect.height(); } }); } }});
});