做專案時常常會有測試機與正式機的區別,又兩者要呼叫的API常常也有正式與測試的區別。如果將網址寫死在Code裡,將造成佈署測試機時compile一次,佈署到正式機又要打開code改好網址後再compile一次,不僅耗時又容易出錯。
所以大部分有這種情況時會將網址參數寫在WebConfig裡,這樣只要到兩台機器去修改參數網址即可,避免了一再compile的問題。
1 | <appSettings> |
但可能會有很多類似這種參數會寫在Config裡,網址、時間、變數…琳瑯滿目,寫到最後連RD自己也搞得亂七八糟,所以就會寫要將同類型的參數歸類整理一翻。接下來Demo如何將WebConfig隔離與整理。
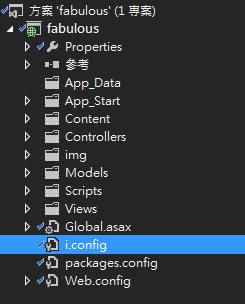
- 首先先在專案中新增一個新的Config檔,就暫且命名為i.config

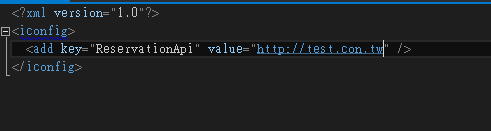
- 在這個i.config中寫下新的區段(這邊我創了一個新的區塊叫iconfig)

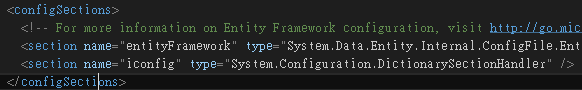
- 接著到Web.Config註冊這個區段
* 在configSections中註冊[](http://4.bp.blogspot.com/-Fgx71lYcBws/UkprtA0ViaI/AAAAAAAAELY/07Mhjt5ygQ4/s1600/1.png) - 在code裡面抓取i.config參數值得方法 ```csharp
public class iconfig
{
private static System.Collections.Hashtable iConfig = (System.Collections.Hashtable)System.Configuration.ConfigurationManager.GetSection(“iconfig”);
public static string ReservationApi { get { return (string)iConfig[“ReservationApi”]; } }
}
```
依照上述方法就可以將很多不同類型的參數分門別類的整理起來了!!!
