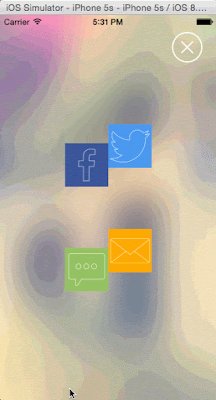
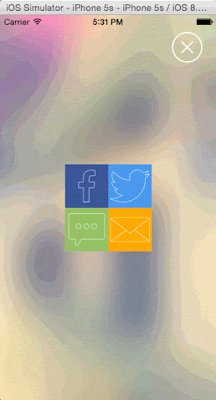
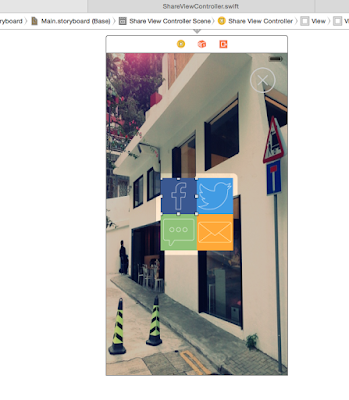
- 首先先把最後所有按鈕要放的位置擺好

- 把每個按鈕跟ViewController做對應 ```swift
@IBOutlet weak var backgroundImageView: UIImageView!
@IBOutlet weak var fbButton: UIButton!
@IBOutlet weak var twitterButton: UIButton!
@IBOutlet weak var messageButton: UIButton!
@IBOutlet weak var mailButton: UIButton!
1 |
|
接著大家測試一下程式,應該會發現東西的確是跑出螢幕了,接著在viewDidAppear補上以下程式碼就大功告成了!! ```swift
override func viewDidAppear(animated: Bool) {super.viewDidAppear(animated) //動畫,分成兩個區塊是因為有快有慢,差別在於delay多久再發動,usingSpringWithDamping是彈跳的反作用力,越小越劇烈 UIView.animateWithDuration(0.9, delay: 0, usingSpringWithDamping: 0.5, initialSpringVelocity: 0.5, options: nil, animations: { //跑回原來的點 let translate = CGAffineTransformMakeTranslation(0, 0) self.messageButton.transform = translate self.twitterButton.transform = translate }, completion: nil) UIView.animateWithDuration(0.9, delay: 0.1, usingSpringWithDamping: 0.5, initialSpringVelocity: 0.5, options: nil, animations: { let translate = CGAffineTransformMakeTranslation(0, 0) self.fbButton.transform = translate self.mailButton.transform = translate }, completion: nil)}