所謂的工程師就是,【接手別人專案時,總是問怎麼沒有規格書? 自己開發專案時卻又不喜歡寫規格書】的一群人,本人也是一個極度不喜歡寫規格書的人,簡單說就是懶到極致,懶到深處無怨尤。而且常常改版時來匆匆忙忙,寫程式的時間都不夠了,誰還管你規格書有沒有更新,就這樣恍神個兩三次忘記回去更新規格,這本規格書就光榮列入公司十大(搞不好百大?)不可思議天書,可謂極度麻煩費時討厭…..
還好同事介紹了Swagger的用法,讓你邊開發程式時,規格就產生書產生出來了,而且還是本可以使用的規格書,讓你從今以後再也不用擔心規格書與實際規格脫鉤的問題,以下就筆記一下如何使用
| [](https://4.bp.blogspot.com/-DHN0U1Vqe3U/WAA8GQA474I/AAAAAAAAH-o/idcyU1UFoPoM9sI2fs7Jga7vTRrA_Lz7gCLcB/s1600/%25E6%259C%25AA%25E5%2591%25BD%25E5%2590%258D.png) |
| Swagger-當開發完API時,規格書也就完成了!! |
| [](https://4.bp.blogspot.com/-Q_gy5BypWEQ/WAA8wzGS32I/AAAAAAAAH-s/dbAyDeDRpPgfEc-OjH9_s2GIaafUpCBjACLcB/s1600/%25E6%259C%25AA%25E5%2591%25BD%25E5%2590%258D.png) |
| 輸入的參數與說明也寫得清清楚楚 |
| [](https://1.bp.blogspot.com/-WbKmvP1AzgE/WAA-rbXKmUI/AAAAAAAAH-8/-tLhejDldqI_HmO2FNDS1gO6ImyOrrfngCLcB/s1600/%25E6%259C%25AA%25E5%2591%25BD%25E5%2590%258D.png) |
| 按下Try it Out後,可以馬上測試API跟觀看結果!! |
使用步驟
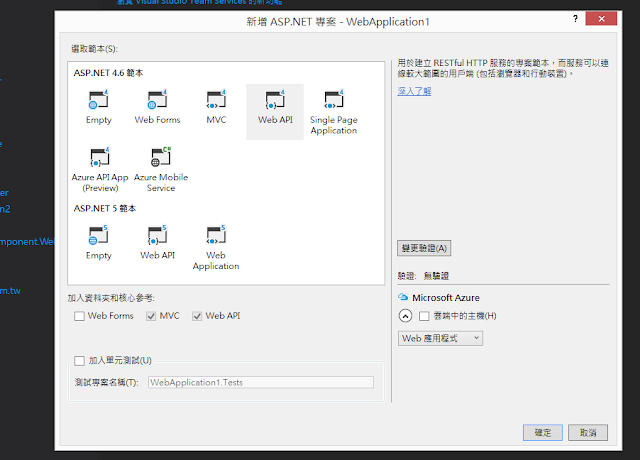
- 首先我先開一個WebAPI專案,然後寫一支簡單的API讓他可以運作
 |
| 開一個WebAPI專案 |
| [](https://3.bp.blogspot.com/-VmbQGY5UMMU/WABBEd25TPI/AAAAAAAAH_I/MGng_1nDDSEQ-zLiXyahRK5GTT9XMtSEwCLcB/s1600/2.png) |
| 新增一個新的TestSwaggerController |
[](https://1.bp.blogspot.com/-AENbjbb3Ia4/WABBERDf0cI/AAAAAAAAH_M/Ea_va3RXz0kCcplepPRx-nBqaHHpLLsCwCLcB/s1600/3.png)
/// <summary>
/// 密碼
/// </summary>
/// <value>
/// The passWord.
/// </value>
public string PassWord { get; set; }
}
1 |
|
- 接著先來測試API的運作是否正常
[](https://3.bp.blogspot.com/-NGEX0U-saSw/WABFAd9ksPI/AAAAAAAAH_c/AQuEDjoIGL4jbBYZs2PJ7B7lnAS7fB8xQCLcB/s1600/2.png) 輸入正確的測試 [](https://1.bp.blogspot.com/-i923xx2aY30/WABFABbQrdI/AAAAAAAAH_Y/cvhLOl1x6xw3aJ5Yvd-T7gBcePHTb8GCwCLcB/s1600/1.png) 輸入錯誤的測試
- API都準備就緒後,來安裝Swagger吧
首先打開Nuget搜尋Swashbuckle並安裝[](https://1.bp.blogspot.com/-I6T6On4UU0I/WABGKKbp_4I/AAAAAAAAH_g/thsWbtJB9d8M-wBG3oHoBHct0d6N-7ohwCLcB/s1600/1.png)
接著打開專案屬性,設定輸出XML說明格式
[](https://3.bp.blogspot.com/-Q35LXg-ZAbc/WABHQqOA9II/AAAAAAAAH_o/IqpSnKPL7AIkGskPH8LPMKDBYKS-cJvNACLcB/s1600/1.png)
[](https://2.bp.blogspot.com/-kTvzjXCAY7Q/WABHWnjk79I/AAAAAAAAH_s/WYApFDnj0RACcVPP3KQC9qGsgdxf3a3swCLcB/s1600/2.png)
打開SwaggerConfig做些設定
[](https://1.bp.blogspot.com/-3KPOfrFBs7A/WABHvcNMO4I/AAAAAAAAH_w/-tsOz_SqAGcvVxxSOOwok_Q1yTpZyDAiQCLcB/s1600/1.png)
在第一百行的地方把註解拿掉
[](https://2.bp.blogspot.com/-sNuzZJH1_Tk/WABH-ckCYAI/AAAAAAAAH_0/dY91muQCTvAggbaSNAxXFuf687P37-f4wCLcB/s1600/1.png)
在最下面補上以下程式碼
[](https://2.bp.blogspot.com/-LZWGCrO2m1E/WABIPqVRXuI/AAAAAAAAH_4/XDwqWQFF4zIfyBMKgjUfNqisGADqPMPvQCLcB/s1600/1.png)
- 重新執行WebAPI,並且在網址列輸入……./Swagger
[](https://2.bp.blogspot.com/-VKr_8qKHN7Y/WABIxRpt8gI/AAAAAAAAH_8/XaVeA3uG-9whtv0DrZ7DQYIzKXjaHryYgCLcB/s1600/1.png) 看到API被輸出成規格了,參數的註解是跟著Summary的 來測試看看!!](https://1.bp.blogspot.com/-651X7h-rIVw/WABJN-3Jf-I/AAAAAAAAIAA/iBthsKVDiscN_ItWjk4WUUSgemSLEfDLQCLcB/s1600/1.png)[](https://3.bp.blogspot.com/-JPjRZMJusSE/WABJOPutBbI/AAAAAAAAIAE/aFON9GjhDe0HKHY_jjJ8M8JfstfCDLoLgCLcB/s1600/2.png)最後,Swagger雖然已經非常好用了,也能符合大部分的情境運用,但還是有些美中不足的地方,例如如果今天API部分資訊要帶在Header裡面傳給API,在預設產生的地方是沒有提供可以輸入的地方。但慶幸的是Swagger可以很彈性的去改寫這張最後會產生的View,可以自己擴充需要的欄位,下一篇在來介紹如何客製化Swagger頁面!!!