年前朋友討論是否寫Dot Net Mvc的簡單教學文章,害我過年都在思考該怎麼寫這東西…可惡(果然是個心裡容不下待辦事項的人啊)。
認真的想了後覺得這真是個非常難的主題,一來是網路上已經有很多資源,我也不是什麼大神,很怕誤人子弟。二來雖然以前曾經幫忙教育訓練過新進同事,但面對面的溝通且依照每個人程度不同給予討論,跟用文章教會一個不知道對象是誰,且博大精深的框架與語言,這個差距實在太大,所以最後只好一直將目標縮小再縮小,希望這系列文如果看完時能達到以下目標我就滿足了
**目標對象 **
1.你有一點程式語言的底子,但沒接觸過Dot Net MVC
2.寫過Dot Net MVC,但還不是很熟悉它怎麼應用
希望達成目標
1.能夠比較清楚的理解Dot Net MVC怎麼運作
2.知道了一些小東西,或許能改善目前你開發上困擾
那就先從工具開始吧
Visual Studio Community : 微軟官網載點
開發Dot Net的工程師,應該9成9的人都是使用Visual Studio,它不僅號稱地表最強編輯器,微軟更佛心的提供了免費版本給大家使用,否則最基礎的一套Visual Studio的價格應該也會讓初學者非常卻步。
當然既然是免費版本,功能上一定會有些陽春,但對於只是入門學習Dot Net而言已經是相當強大的工具了。
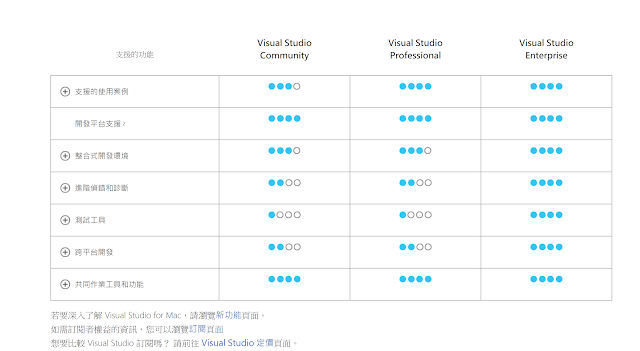
| [](https://4.bp.blogspot.com/-AThY6IIeOMU/Wozqfrbkj8I/AAAAAAAAIhM/unPhEYOMwi4GocjIIbH3sQLsG6zFLwLXgCLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258A%25E5%258D%258811.41.26.png) |
| 功能比較(來源: [https://www.visualstudio.com/zh-hant/vs/compare/](https://www.visualstudio.com/zh-hant/vs/compare/)) |
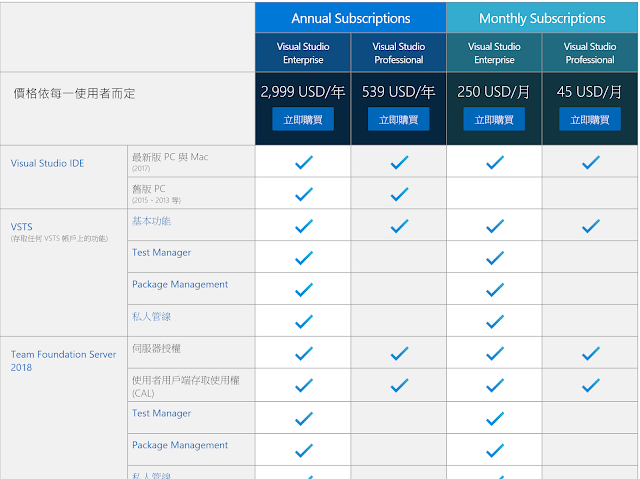
| [](https://2.bp.blogspot.com/-IAZ842DU7bE/WozrAMFvS5I/AAAAAAAAIhU/hXxvWOr48VIim3dJ2gxOVdllEfdLsvspgCLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258A%25E5%258D%258811.43.35.png) |
| 價格表(來源:[https://www.visualstudio.com/zh-hant/vs/pricing/](https://www.visualstudio.com/zh-hant/vs/pricing/)) |
下載完之後將它安裝起來
| [](https://4.bp.blogspot.com/-l_GogekWtuo/Wo0NeymgUGI/AAAAAAAAIhk/a9KRtEucnA8ZAofXpTfM1WKc0Cn1-VSeACLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258B%25E5%258D%25882.10.47.png) |
| 選擇Community安裝 |
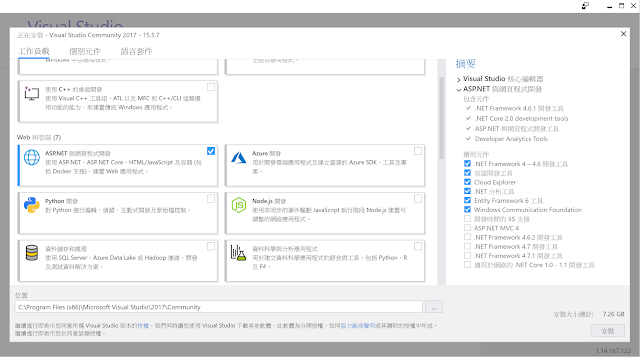
| [](https://4.bp.blogspot.com/-VxH0BFcP1N4/Wo0OAeM_n8I/AAAAAAAAIhs/XbpBzTLtFQsEQwdPNDVF0V1-yghRDhHMgCLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258B%25E5%258D%25882.13.01.png) |
| 勾選ASP.NET與網頁程式開發 |
| [](https://1.bp.blogspot.com/-YT3wMLUPuxQ/Wo0OS6i817I/AAAAAAAAIhw/cJGnL6jonT0Kf9XxbKzB9k_5qT6vdB16wCLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258B%25E5%258D%25882.14.13.png) |
| 等它安裝完 |
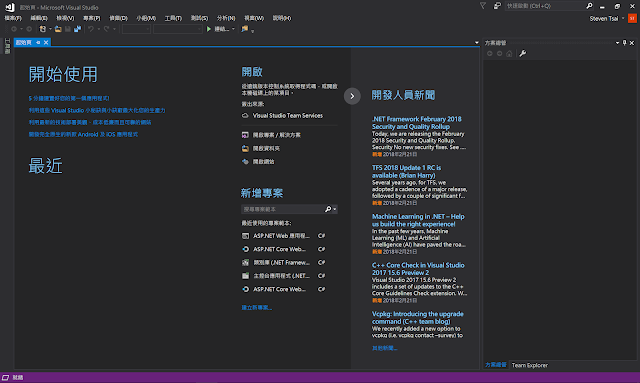
| [](https://2.bp.blogspot.com/-mb-CXRobkYs/Wo0ZC8U4VJI/AAAAAAAAIiE/hVP-yUd9UtMsSVpt3iVTjyRgksp825iLwCLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258B%25E5%258D%25883.00.10.png) |
| 安裝完之後打開應該會看到這個畫面 |
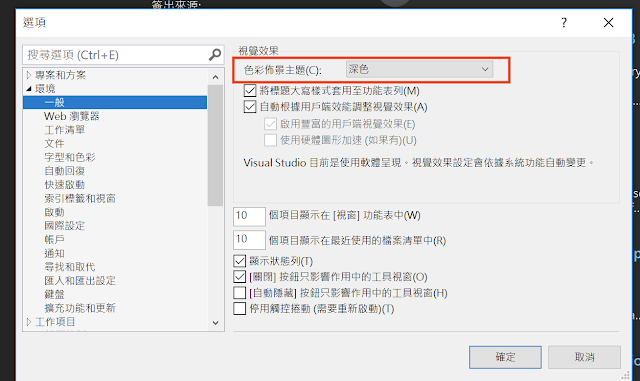
因為寫程式大部分時間都需要一直長盯著螢幕,所以螢幕底色如果是淺色系通常到下午我眼睛都會很酸,所以Visual Studio也很貼心了提供修改視窗色系的功能,例如我截圖就是深色系。
調整方式如下
工具 > 選項 > 色彩佈景主題
| [](https://3.bp.blogspot.com/-8NkEiv-Pdy0/Wo0atMIeTBI/AAAAAAAAIiY/Xqtt1Nt4vdYMutyRHnF6SK0ywGJw6IBVwCLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258B%25E5%258D%25883.07.17.png) |
| 檔案 > 新增 > 專案 |
| [](https://3.bp.blogspot.com/-52w4Z2LQrMo/Wo0bFfQ42ZI/AAAAAAAAIic/W7IdEeXSIqIh3rG2CmSN4slAT6Qu1qkzgCLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258B%25E5%258D%25883.08.51.png) |
| 選擇Web > Web應用程式(.NET Framework) 。 專案名稱與放的位置依照自己喜好即可 |
| [](https://3.bp.blogspot.com/-sG9_1osHZzM/Wo0bo1ny1kI/AAAAAAAAIio/mRKCMTpCjp461LAbSFCK6EzS02y1Z02KQCLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258B%25E5%258D%25883.11.14.png) |
| 選擇MVC |
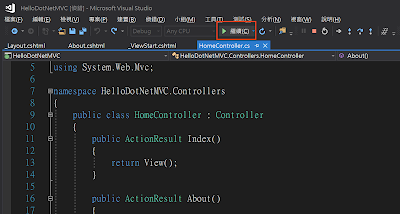
如果看不到方案總管,可以透過檢視> 方案總管來打開
右邊就是我們寫程式要放的地方,之後介紹Dot Net MVC時會慢慢帶到,但今天還不需要寫到程式,先直接將程式執行起來,看看預設建立好的網站是長什麼樣
執行起來之後應該可以看到一個很專業的診斷工具面板,分別顯示目前佔了CPU幾%,用了多少記憶體…等等
而這時候你選擇的瀏覽器應該也會開啟,然後看到目前網站的成果
可以隨意的點擊網站按鈕逛逛玩玩後,現在來簡單講一下該如何追蹤偵錯
偵錯是門大學問,常常我們寫的程式編譯時都沒有錯誤,但執行結果卻不如我們預期那般時,一步一步偵錯就會是我們發現問題的好朋友
我們以關於這個按鈕為例,究竟點擊關於這個按鈕時,程式是如何執行,讓我們可以看到畫面的
因為我們還不知道目前整個程式的運作原理,所以依照下面的指示這樣做
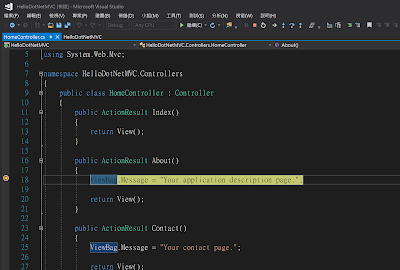
找到HomeController,並且打開它
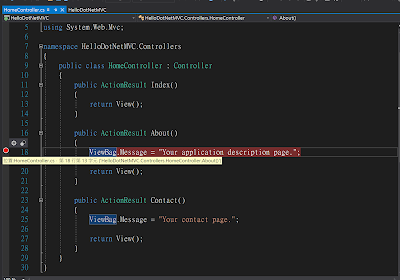
[](https://4.bp.blogspot.com/-kCJKeJELsx0/Wo0gxIiQthI/AAAAAAAAIjY/FPc1xN8m0oQzv5tfWhG8hf649M2gp4jUACLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258B%25E5%258D%25883.31.50.png)找到第18行的地方,點擊那行的最左邊邊框,會產生一個紅色的原點,我們稱之為中斷點
[](https://2.bp.blogspot.com/-LIvuofL8J2g/Wo0ha-LzXzI/AAAAAAAAIjg/GrPyIZE-hss6nVqf2b6CgYKIhaXTjpfNgCLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258B%25E5%258D%25883.34.22.png)中斷點的意思就是,當程式執行到這行時會停下來讓你知道,並且等待你的指示
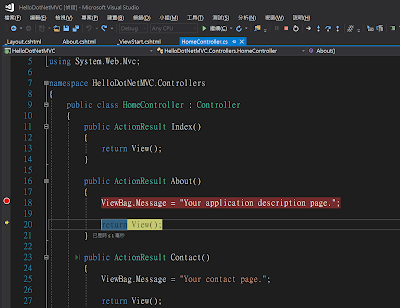
接著再回去剛剛的網頁點擊關於,你會發現,視窗會跳到你剛剛下得中斷點位置,而網頁會卡住,並沒有顯示關於的頁面
那是因為程式還沒執行完,所以還沒辦法顯示頁面資訊4. 按下F11,每按一次F11,你會看到程式往下走一行,藉此來觀察程式如何運行,並且是否符合我們預期的結果[](https://4.bp.blogspot.com/-2hTcGcR7bAg/Wo0mas9EleI/AAAAAAAAIj0/H7T3H2WKSO0yF_lGqHIcrR-CxhuraR1egCLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-02-21%2B%25E4%25B8%258B%25E5%258D%25883.56.54.png)當然,我們不必每次進入中斷點後都一步一步將它執行完,如果已經找到哪邊有問題,只要再按下繼續,程式就會自動往下跑,直到碰到下一個中斷點為止
當然以上所提的,都是非常非常基礎的Visual Studio(之後文章都簡稱為VS)操作,跟日常比較會運用到的情境,VS之所以被人稱為地表最強編輯器,想當然耳不可能只有這樣而已,但這都是要慢慢開發中去體會跟累積的。相信如果真的用久了,開始使用擴充輔助套件之類的,就會知道它的強大之處。
下一篇來提何謂MVC,知道後應就能理解為何會知道關於這個按鈕點擊後,會停在我們今天下的中斷點了。