2018-10-25 更新 :DotNet Core 版本已經找出解決方案了,更新在最下面
注意 !!
這篇的結論是 ,如果想要簡單一點的作法,建議採用 DotNet Core + Selenium + Chrome headless + AWS Lambda 執行是失敗的,所以如果不想看失敗案例的可以直接跳過了,寫下來是因為過程踩了太多雷想記錄一下NodeJs + Chrome Headless + AWS Lambda 的解決方案,幾乎不用什麼調整即可使用。
情境
近期公司希望將訂單快照從 PhantomJS 改成 Chrome Headless 來實作,然後放到 AWS Lambda 上透過 AWS SQS 來觸發,達成 Serverless 的架構。
隨著 Chrome Headless 的推出,PhantomJS 也宣布停止更新了,想當年也跟它奮戰許久,又一滴時代的眼淚阿,而要能在 Lambda 上執行,則必須是能在 Linux 上執行的程式,所以 .Net Core 成為這次的選擇,為了不要每次改程式都要佈署到 Lambda 上才能測試(跑一次大概5分鐘),所以透過 Docker 模擬 AWS Lambda 的環境直接在本機測試。
環境
安裝
DotNet Core 2.1 : 下載
Docker for Windows : 下載
實作
因為大量使用到 AWS SDK,查找官方 API 文件會更清楚些,所以本篇不著重在程式內容本身,只會帶到自己覺得關鍵的地方。
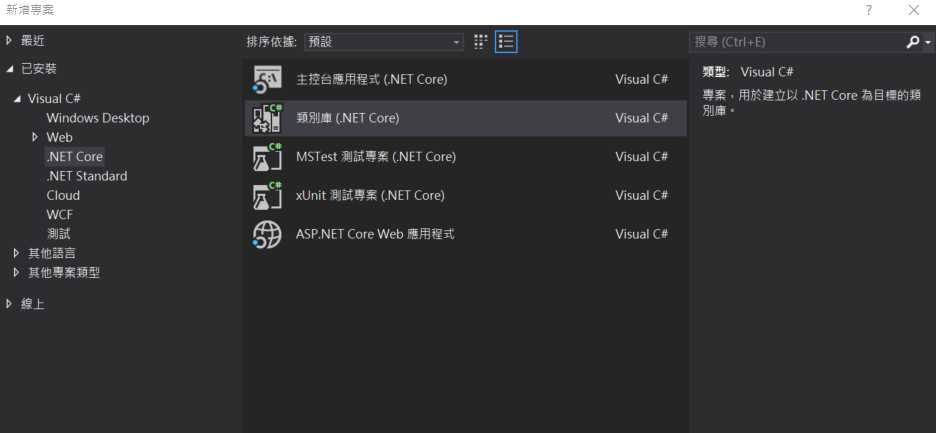
建立 .Net Core 類別庫專案
請選擇 .Net Core > 類別庫 (.Net Core)

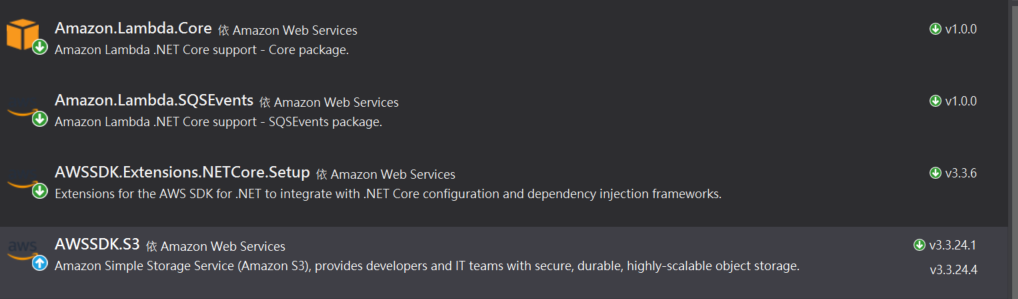
安裝 AWS 相關套件

實作 SQSHandler
因為是接收 SQS 來的命令,所以我建立了一支類別 SQSHandler ,並且寫了一個名為 Snapshot 的方法
1 | /// <summary> |
要接收 SQS 來的命令, AWS SDK 有提供 SQSEvent 類別,傳入自訂的參數會放在 Records 中,我們是將要拍照的參數用 Json 組起來後透過 SQS 拋進來,所以讀出 Records 後返解 Json String 為 Object ,然後拋給實作的SnapshotServiece。
Snapshot 這個方法回傳值為自定義的,可以依照自己需求調整,避免誤會所以特別說明一下
1 | /// <summary> |
Chrome Headless
什麼是 Chrome Headless ,簡單說就是透過無介面的方式要求Chrome執行一些快照、讀取頁面的服務。
為了能夠執行驅動 Chrome,所以這邊安裝 Selenium 來輔助

Selenium 還需要搭配 Chorme Driver 來操作 Chrome,所以需要先去http://chromedriver.chromium.org/下載,但需要特別注意的是要下載 Linux64 的版本,因為 AWS Lambda 是 Linux 環境

實作
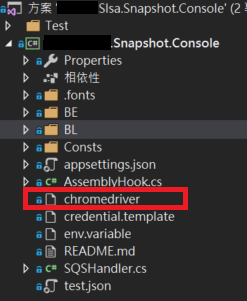
這邊將下載回來的 Chrome Driver 放在 Root 的資料夾,所以在建立 ChromeDriver Instance 需要告訴它 Driver的位置

1 | //chrome headless的參數 |
拍照
1 | ... |
Docker 測試
打開 Power Shell,先確定已正確安裝 Docker
1 | $ docker --version |

將目錄移到 .csproj 那層,然後執行
1 | $ dotnet publish -c release -r linux-x64 |
dotnet publish command : 文件
如果發行成功應該可以在 \bin\release\netcoreapp2.1\linux-x64\publish 找到發行好的檔案
透過 Docker Image 測試執行
1 | $ cat test.json | docker run -v ${PWD}/bin/QA/netcoreapp2.1/publish:/var/task/ -i -e DOCKER_LAMBDA_USE_STDIN=1 lambci/lambda:dotnetcore2.1 xxx.Slsa.Snapshot.Console::xxx.Slsa.Snapshot.Console.SqsHandler::Snapshot |
解釋一下 Command
cat test.json : 這是拿來模擬 SQS 的呼叫時傳遞的參數檔案,檔案內容如下,我會一直替換Body 的值來測試程式是否正確去拍我要求拍的頁面,所以可以理解成是把檔案讀取後丟到後面的指令執行。
1 | { |
docker run -v ${PWD}/bin/QA/netcoreapp2.1/publish:/var/task/ : ${PWD} 為預設變數,表示目前的目路位置,加上 /bin/QA/netcoreapp2.1/publish 後就是剛剛發行的檔案位置,mount 到 Docker container 裡面的 /var/task 位置,而這也是 lambda 預設執行的位置
lambci/lambda:dotnetcore2.1 : Docker Image 的名稱,這是別人已經做好跟 AWS lambda 一模一樣環境的 Image ,透過它來建置我們要的環境做測試
xxx.Slsa.Snapshot.Console::xxx.Slsa.Snapshot.Console.SqsHandler::Snapshot : 格式為 Assembly Name :: Class Name :: FunctionName,表示請它執行剛剛我們開發的 SQSHandler 的 Snapshot 方法
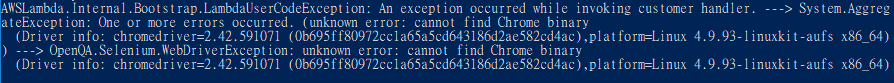
找不到 Chrome binary 錯誤
這時候應該會發生找不到 Chrome binary 的錯誤,原因是在 Lambda 的環境並不能安裝 Chrome,所以 Chrome Driver 想去預設環境找 Chrome 核心來執行時會找不到。

整個驅動 Chrome 的流程
Selenum → Chrome Driver → Chrome binary
還好已經有網路上的大神解決了這問題,serverless-chrome這個 Project 就是將 Chrome 封裝成 Binary 檔後可以打包進專案中,在 Power Shell 執行以下指令來取得 Chrome Binary
1 | $ docker run -dt --rm --name headless-chromium adieuadieu/headless-chromium-for-aws-lambda:stable |
在目前 Power Shell 指的資料底下可以找到 headless-chromium 檔案,將這個檔案加到專案中

1 | //chrome headless的參數 |
做到這邊再執行剛剛的指令應該可以正常拍照了。
掃雷
亂碼問題
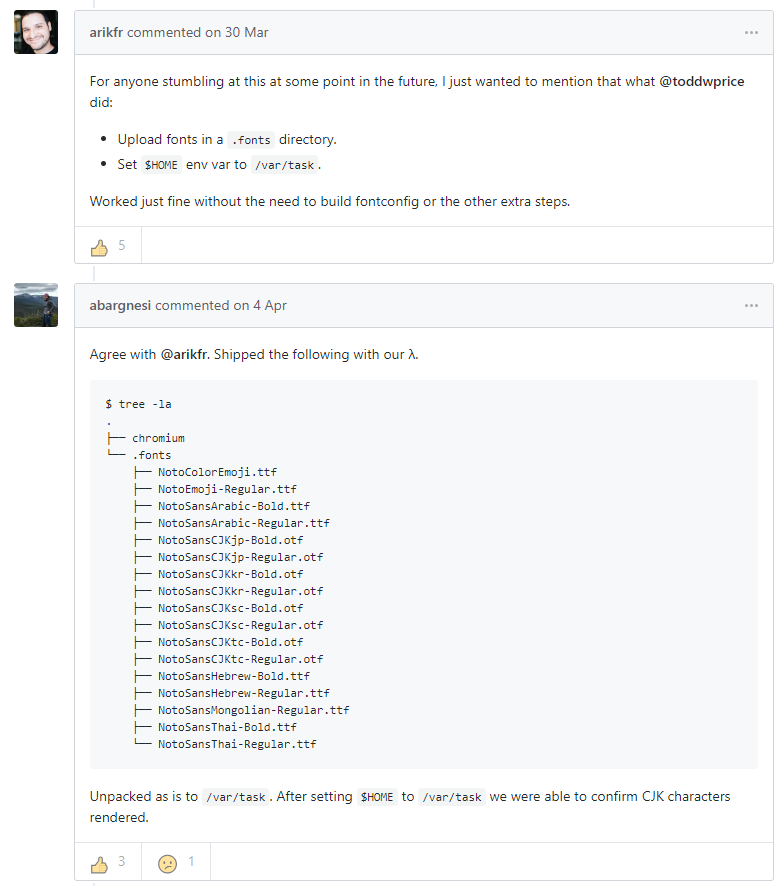
因為 Chrome Binary 輕量化,所以作者並沒有把中文/日文/韓文包進來,所以拍一下遇到上述文字都會出現亂碼
依據該討論串下方的回應,已經有對應的解決方案

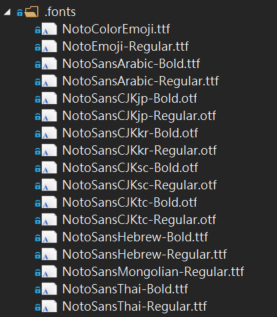
1.將需要的字典檔下載回來放在 Root 的 .fonts 資料夾中

2.將 $HOME 環境變數指到 /var/task
建立一個檔案 env.variable 裡面寫
1 | HOME=/var/task |
接著透過 Docker Container 執行
1 | $ cat test.json | docker run --env-file ./env.variable -v ${PWD}/bin/QA/netcoreapp2.1/publish:/var/task/ -i -e DOCKER_LAMBDA_USE_STDIN=1 lambci/lambda:dotnetcore2.1 xxx.Slsa.Snapshot.Console::xxx.Slsa.Snapshot.Console.SqsHandler::Snapshot |
這樣拍出來的中文、韓文、日文的畫面就不會亂碼了
權限
將程式打包好放到 AWS Lambda 上面跑,隨即碰到以下錯誤
1 | Permission denied: Win32Exception |
原因是 Lambda 的 /var/task 是 read-only,所以要執行 Chrome Driver 與 Chrome Binary 時會沒有權限,只好用很 tricky 的方式,先把 Chrome Driver 與 Chrome Binary 搬到 /tmp 底下再授予權限
1 | /// <summary> |
1 | //chrome headless的參數 |
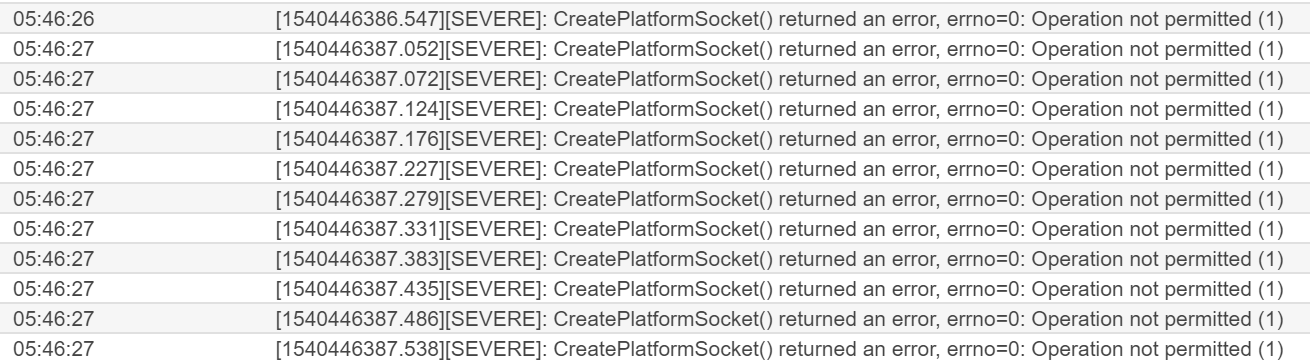
CreatePlatformSocket() Operation not permitted (1)
接著遇到下個問題是, ChromeDriver Init 起來時會去呼叫 http://localhost:xxxx/Session ,而這時後就會因為沒有權限而失敗,但這個在 NodeJs 的版本不會發生,查了 Selenium 的 Source Code 也看不出原因,找了相當多的討論串,目前似乎依然無解,也是在這一題後不得不先放棄,改採用相容較高的 NodeJs 版本

相關討論串
2018-10-25 更新
在產生 ChromeDriver 的時候加上 disable-dev-shm-usage 、 single-process 兩個參數可以解決這個問題,
1 | options.AddArguments("no-sandbox", "headless", "disable-dev-shm-usage", "disable-gpu", "single-process", "no-zygote", "hide-scrollbars", "lang=zh-TW,zh"); |
其中 single-process 為 Chromium 的模式之一,詳細可以參考文件
disable-dev-shm-usage
1 | To fix, run the container with docker run --shm-size=1gb to increase the size of /dev/shm . Since Chrome 65, this is no longer necessary. Instead, launch the browser with the --disable-dev-shm-usage flag |
會找到這個解法是因為去看了 serverless-chrome 的 source code 發現他是這樣寫的,但這樣搭配為什麼會正常,說實在的目前我還看不出為什麼 , 只能等之後讀更多文件再看看有沒有辦法解答。
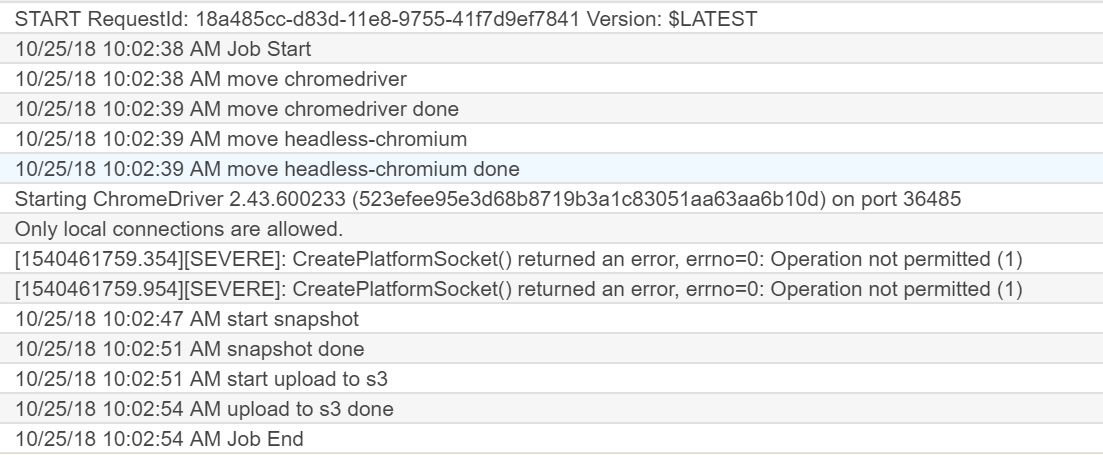
加上這兩個參數後 Lambda 上面雖然還是會報 CreatePlatformSocket() Operation not permitted (1) 錯誤,但減少到只剩下兩次,就正常執行了

補充 : 環境問題
最後雖然我們採用了 NodeJs 的版本,但還是踩了一個小小的雷,那就是要把檔案壓縮成 zip 檔放到 AWS Lambda 時,相同的程式用我的電腦壓出來是不能執行,但同事壓出來的 zip 檔案卻可以,經過測試後發現,因為我的 Mac 語系環境是中文,壓縮出來時預設會是封裝.zip,不管是中文的的放上去,或是改了檔名後放上去都會錯誤。
只能下 command 指定壓縮出來的檔名才可解決這個問題
1 | $ zip -r -j ./destination/pacakge ./source |
相同的,在 Windows 壓出來放上去一樣會壞掉,推測是相同原因….真的是雷到你不要不要的
2018-10-25 更新
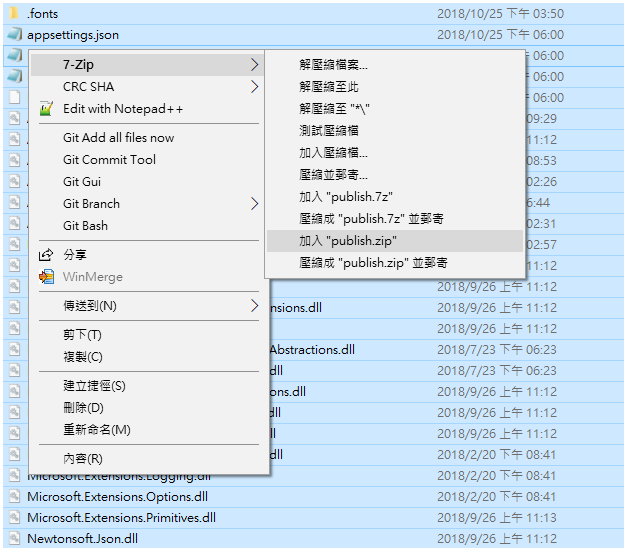
網路上找到有人討論 Windows 壓縮後放上去會壞掉的問題,解法是請安裝 7zip,並且直接到 root 層執行壓縮,壓完後解壓就要是Root,不要再包一層資料夾,另外…只能用 GUI 執行壓縮,我用 PowerShell 壓縮一樣不行,不知道為什麼(暈),難怪論壇開宗明義第一句話就是,不要用 Windows ,Linux base 的東西跟 windows 真的是很不合…