
前言
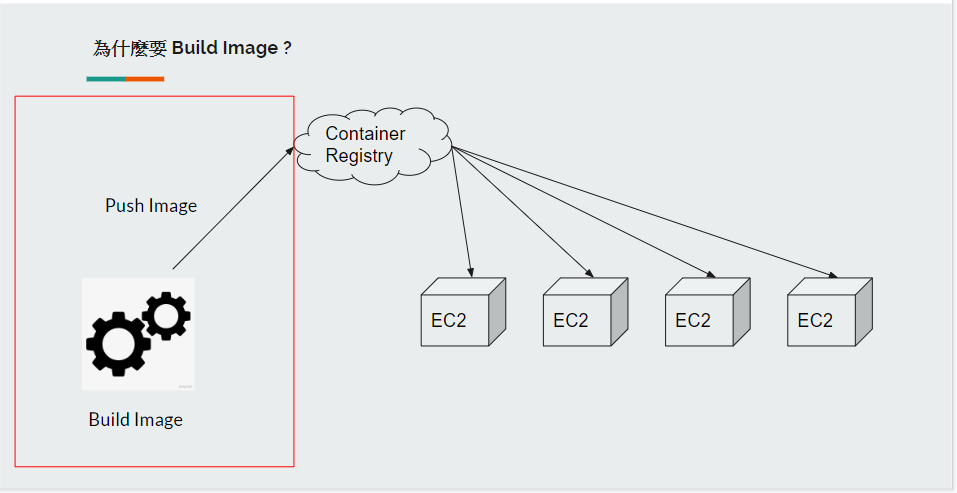
剛開始使用 Docker 的時候,我常常都是使用別人已經包好的 Image,但難免會有不符使用需要客製的時候,又或是將公司的某些服務做成 Docker Image ,再從多台機器上 Pull Docker Image 直接執行,所以 Docker Build 幾乎是玩 Docker 必學的技巧了
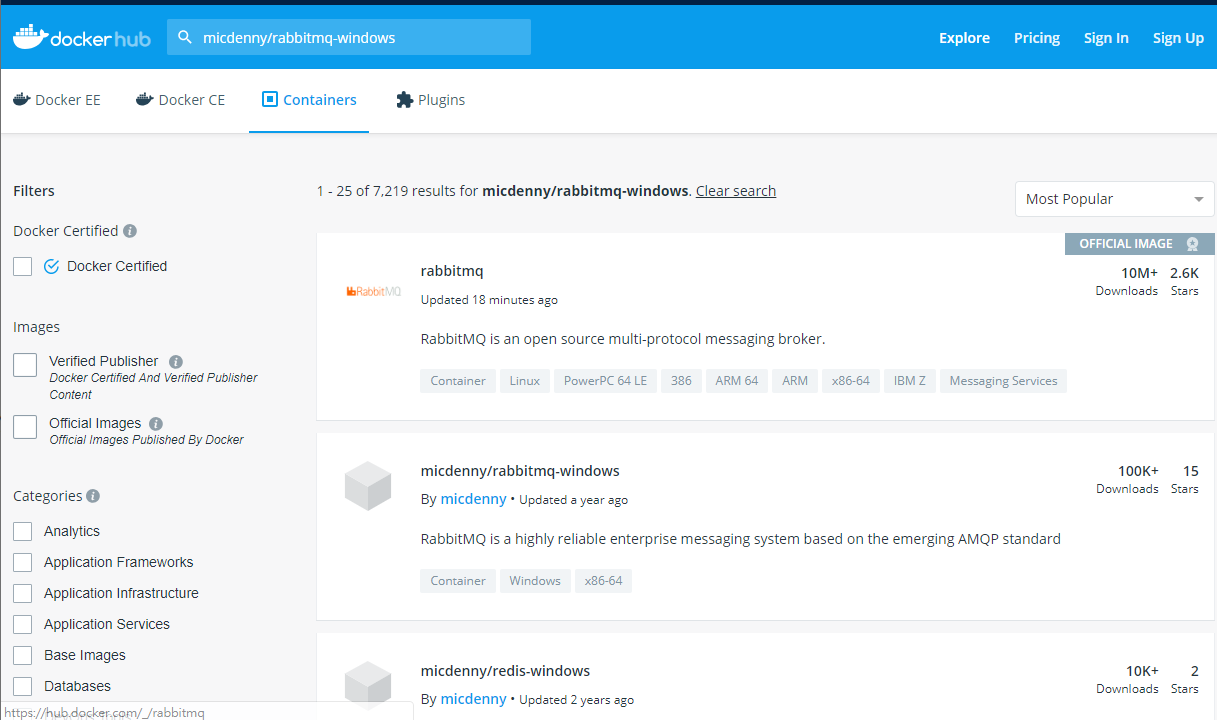
從 Docker Hub 尋找適合的 Image 來使用

前陣子將公司一些服務包成 Docker Image 並部署執行

製作第一個 Docker Image
下面的範例會透過一個簡單的範例來解說包 Docker Image 的過程,希望最後的成果是,我們透過執行自製的 Docker Image 就跑起來一個 ASP.Net 的網站
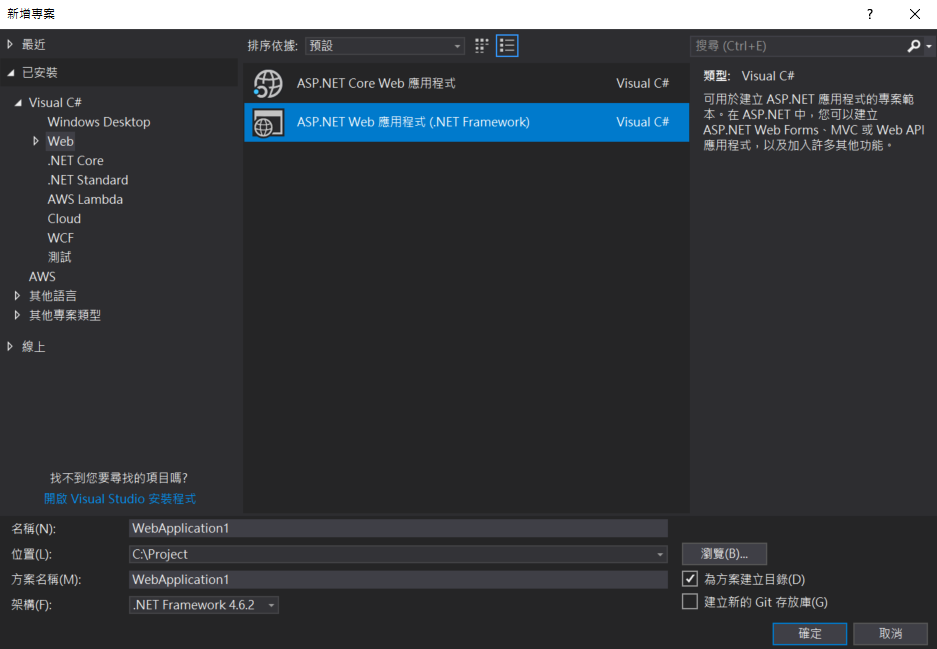
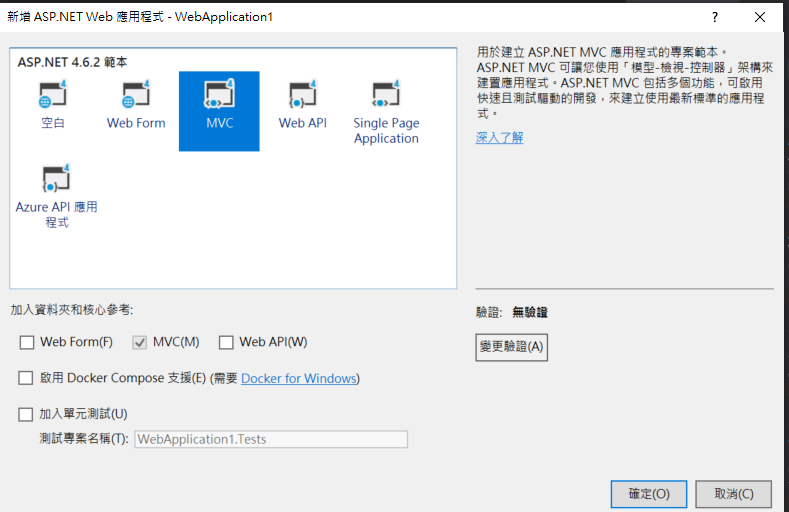
開新專案


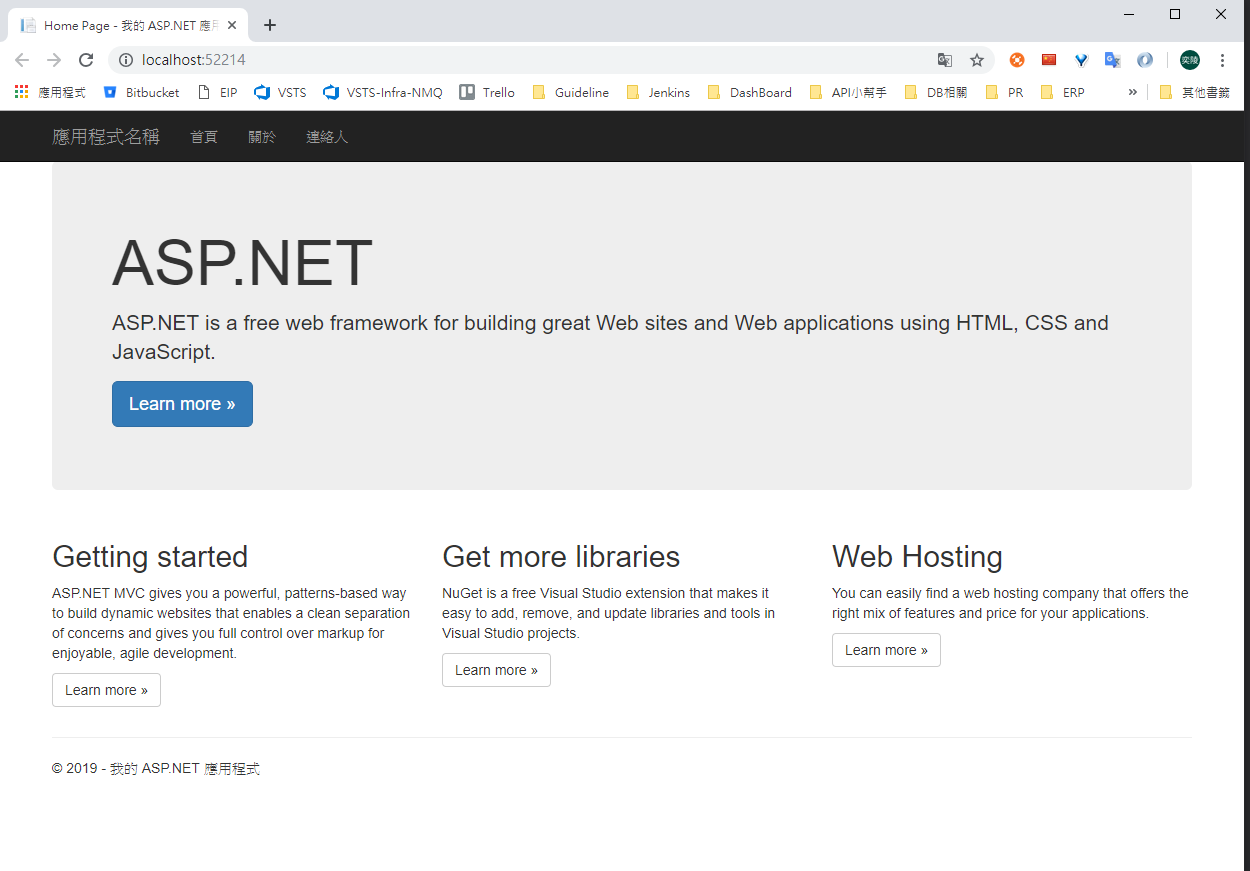
直接用 VS 執行起來就是一個最原始的 MVC 網站

Dockerfile
Dockerfile 是 Build Docker Image 的根本,這個檔案會告訴 Docker 該把什麼東西放進 Image ? 步驟是什麼 ? 怎麼啟動 ?
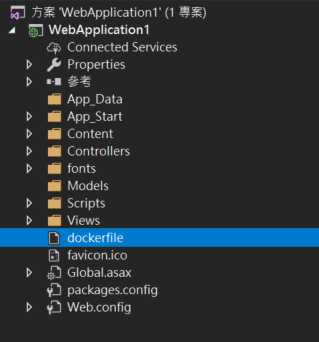
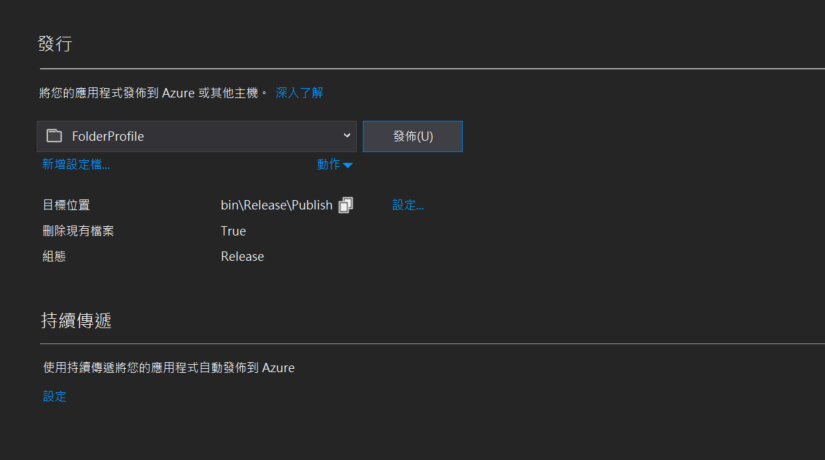
先新增一個 Docker File 到剛剛的專案中

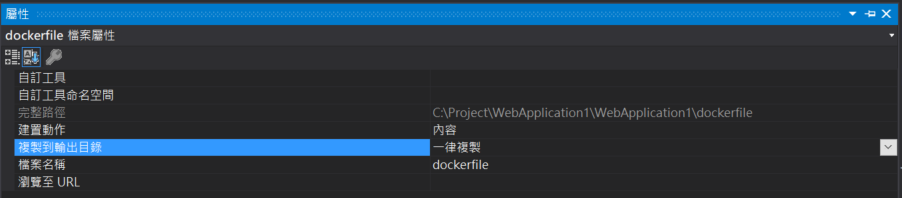
調整屬性

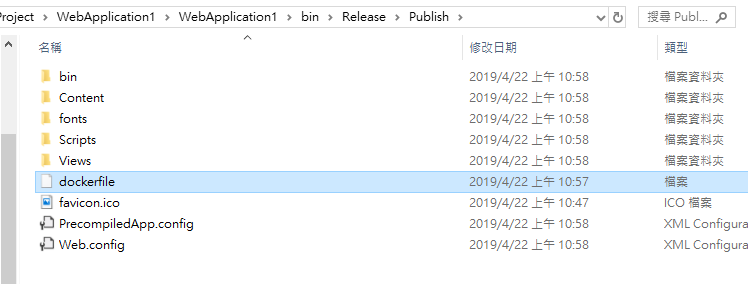
這樣如果發行這個專案,dockerfile 就會一起過去


Dockerfile 內容
1 | FROM mcr.microsoft.com/dotnet/framework/aspnet:latest |
From : 表示你這個 Image 是以哪一個當作 Base,以這次的案例為例,我們選擇微軟官方提供的 mcr.microsoft.com/dotnet/framework/aspnet Image 作為 base,因為它已經幫我們安裝好 IIS 、.net Framework,這樣我們只要專注在我們開發的程式即可。
COPY : dockerfile 所屬資料夾所有的內容複製到 container 裡面的 c:/inetpub/wwwroot,也就是 IIS 的預設目錄
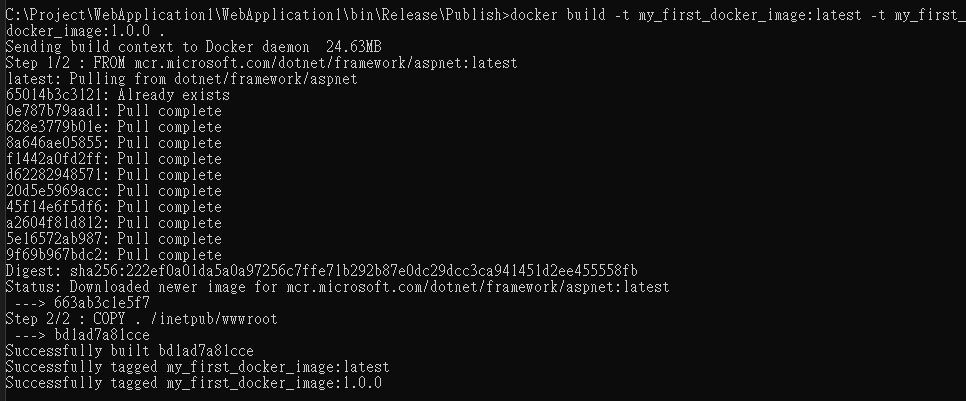
Docker build
1 | docker build -t <ImageName>:<Tag> <Dockerfile Path> |
1 | docker build -t my_first_docker_image:latest -t my_first_docker_image:1.0.0 . |
docker build 時我為這個 Image 下了兩個 tag,分別為 latest、1.0.0

Docker Run
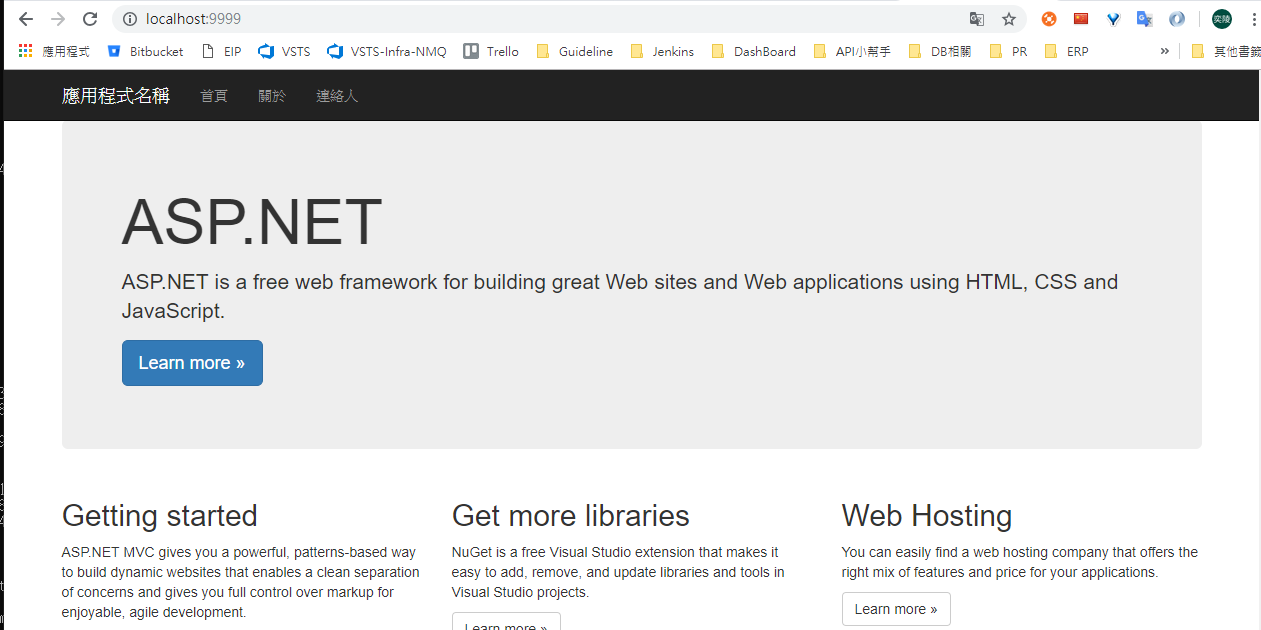
執行剛剛我們自建的 Image,並且將本機的 9999 port mapping 到 container 內的 80 port
1 | docker run -d -p 9999:80 my_first_docker_image:latest |
這樣就可以看到網站啦

小結
這邊只是小小演示如何 Build 一個最簡單的 docker image,其實 Dockerfile 還有很多可以發揮的地方,如果有需要,可以參考以下官方文件