Demo範例 : Git位置
前面幾篇解說了Route設定,讓我們的程式能順利找到對應的Controller來執行,那今天要來談談Controller幫我們做些什麼?
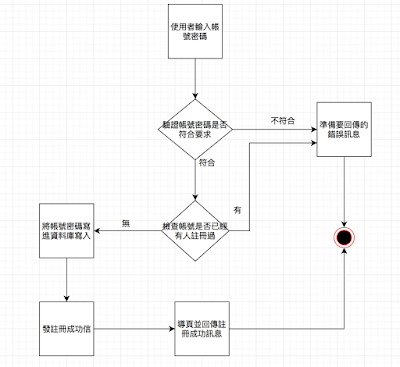
我們通常會在Controller這層就將使用者的參數驗證完畢,並且依據傳入的參數,找到對應的商業邏輯去執行,並且回傳結果給使用者知道,已註冊頁面作為實際應用來解說。
接著我們來實作上述的內容,但因為只是MVC初學,所以我們還不加入分層、資料庫溝通之類比較深的內容,只專注在Controller怎麼做。
建立Controller
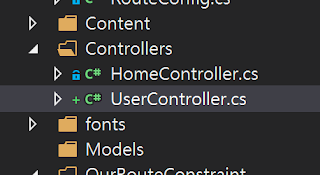
我們先建立一個UserController,專門處理User相關的服務跟邏輯
接著寫一個SignUp的Action,這邊有看到我們掛HttpGet的Attribute,只是指定呼叫動詞必須是Get的方式才會執行到這個Action
如果不知道Http動詞的話可以參考 : HTTP請求方法
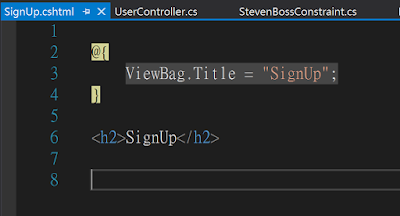
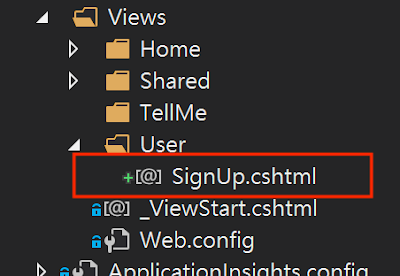
建立View
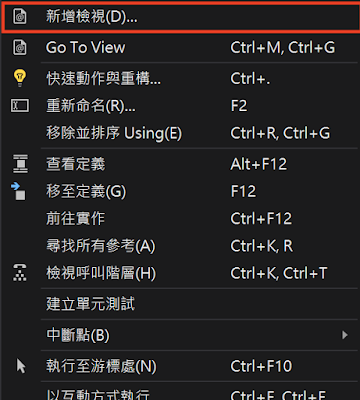
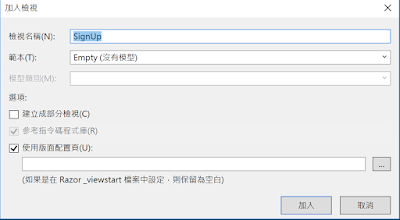
而這個Action沒有任何內容,只有回傳一個View而已,接著我們來實作出回傳的頁面,在這個Action中點擊右鍵 > 新增檢視
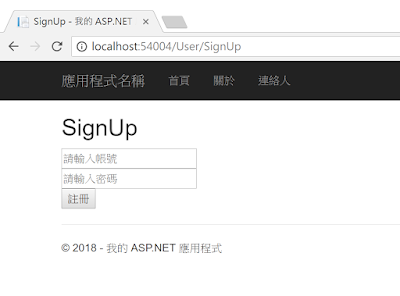
接著直接執行,應該就能看到我們剛剛做出來的SignUp頁面

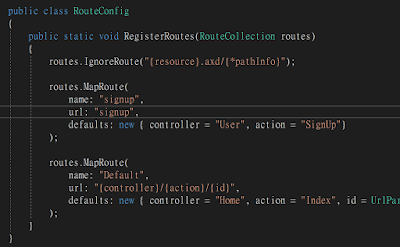
而這邊網址是 /user/signup,我覺得不夠直覺,所以到RouteConfig改一下

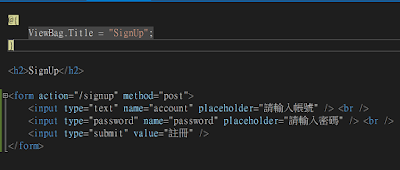
接著把頁面簡單做起來
1 | [] |
這邊注意到我們的Attribute就下了HttpPost,表示只有Post可以呼叫到這個Action,而我們在Form那邊也設定了方法用Post

接著你可能會注意到裡面有用到TempData,通常TempData是用來跨Action傳遞資料用的,底層其實是將資料存在Session之中,而且你只要取用過一次裡面的值就會被清掉。 而因為我們這個Action只是在處理註冊的相關邏輯,執行完後可以看到最後回傳的都是RedirectToAction,也就是導到我們指定的Action去回傳頁面,所以會跨兩個Action以上,存在TempData是個簡單的處理方式。
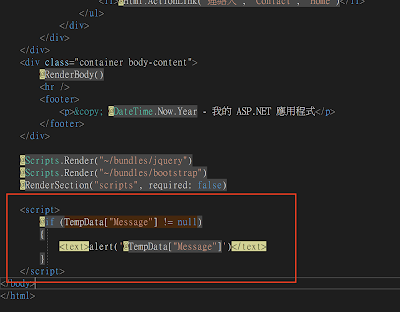
接著執行看看你會發現,好像一切有照著我們的邏輯在執行,但唯獨訊息不會顯示出來,因為我們雖然將TempData之中,卻沒有寫顯示訊息的那一段,通常這一段邏輯我們會放在共用的_Layout裡面。

因為還沒解說View的關係,這邊就先照著寫,之後會解說到。再次執行就會發現訊息會正確S顯示出來了。
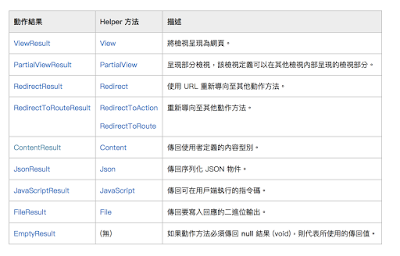
上述的Controller撰寫方式,就是通常我們在Controller做的工作,驗證參數 、 依據使用者輸入的值執行對應的邏輯 、最後回傳結果。但你應該也會發現,整個Action邏輯裡面光是驗證參數就佔了大半的篇幅,這往往會讓程式碼複雜度提高,閱讀變得困難,這部分我們會在下一篇講解該如何把這類的邏輯分隔出去,讓程式碼更好維護美觀一些。另外Action其實還可以回傳很多種結果,前面範例用到了
View : 回傳頁面
RedirectToAction :回傳導頁結果
底層還支援了一些回傳方式,靈活應用就可以達成大部分的功能了。詳細參考: MSDN